
こんにちは、kenchicoです。
みなさん、AMPってご存じですか?
Accelerated Mobile Pagesの頭文字をとってAMP(アンプ)と呼び、モバイルページの表示を高速化する手法です。
私のサイトはWordPress Cocoonを使っているのですが、サーチコンソールで【LCP の問題: 2.5秒 超(モバイル)】が表示されるようになったので、モバイル表示の速度を上げることはできないかと模索していました。

そう思いながらリライトやサイトのカスタマイズをしている時に、管理画面のCocoon設定でAMP設定のタグを見つけました。
そこで、きちんと調べていればよかったのですが・・・
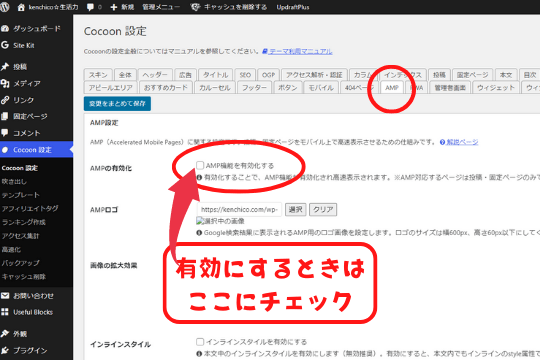
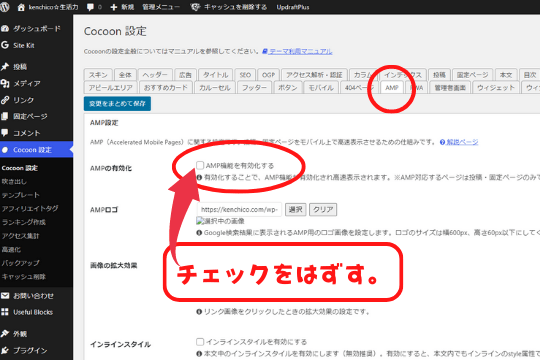
Cocoon設定のAMP設定の画面で、【AMP(Accelerated Mobile Pages)に関する設定です。投稿・固定ページをモバイル上で高速表示させるための仕組みです。】と書いてある文章をみて、すぐに有効化してしまったのです。

ところが、それをしたためにモバイルサイト表示が崩れてしまい、一週間でPVガタ落ちΣ(・ω・ノ)ノ!
自分でサイトをみてもテンション下がるし、少ない売り上げもストップしてしまいすごーく困ったので、AMP無効にしました。
無効にするために色々調べて大変でした( ノД`)
もし同じようなことで困っている方がいたらと思い、AMPを無効化する方法をまとめました。


AMPとは?
既述の通りAMPとは、Accelerated Mobile Pagesの頭文字をとってAMP(アンプ)と読みます。
モバイル端末でホームページを高速で表示させるための仕組みで、モバイルで検索したときに稲妻マークがついている検索結果ページがAMPに対応したページです。
アクセスするとほぼ一瞬でページが表示されます。

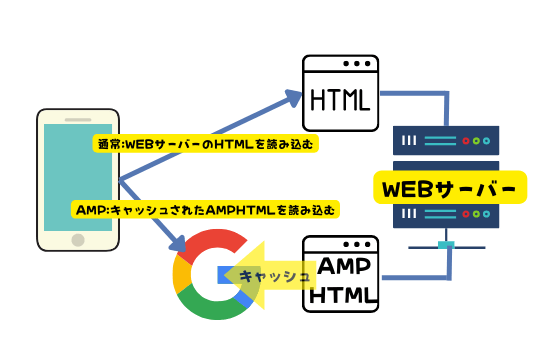
通常、検索してそのWebサイトへアクセスする場合は、Webサーバー内にあるHTMLを読み込みます。
AMP対応した場合は、そのサイトのWebサーバーまではいかず、Google側でキャッシュされたAMPHTMLを読み込むので素早くページを表示することが可能です。
AMP対応のWebページはオリジナルのURLとは違うキャッシュ表示用のURLが表示されます。
しかし、AMPでは読み込めないところがサイトの崩れになるのです。
AMPを有効にした時のモバイルサイトの崩れ状態
私のサイトをAMPを有効にした時のモバイルサイトの崩れをお見せします。
崩れに気づくまでの各所の異常は以下の通りです。

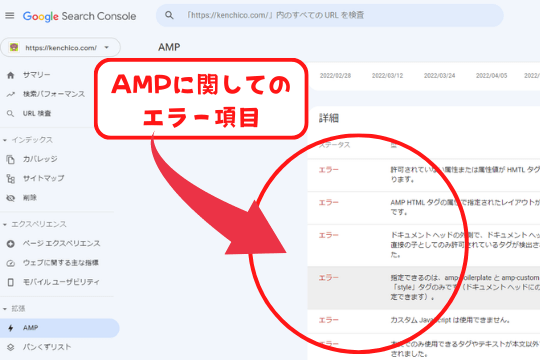
サーチコンソールでエラー
AMPを有効にして、次の日にサーチコンソールでエラーが出ました。

私は詳しくないので、いろいろ調べてみたのですが、エラーを直すことが出来ずにいました。
そのうちユーザー数・PVがどんどん減っていったのです。
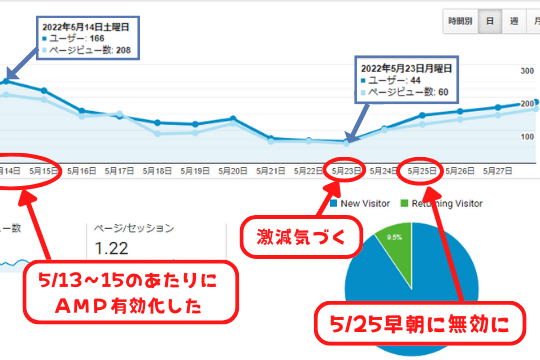
激減するユーザー・PV

9日間で1/3にまで減ってしまいました。
もともと多くはないのですが、、、160人/日くらいが一週間で44人/日になってしまいました。
PVは、206/日→60/日に。
焦って、検索1~3位にいる記事をグーグルで調べてみるとまだ上位には表示されていました。
ところが、検索からサイトに入ってみると愕然Σ(・ω・ノ)ノ!
サイトがめちゃくちゃなのです!
モバイルサイトの崩れ
検索からサイトに入ったときのモバイルサイトの崩れは以下の通りです。
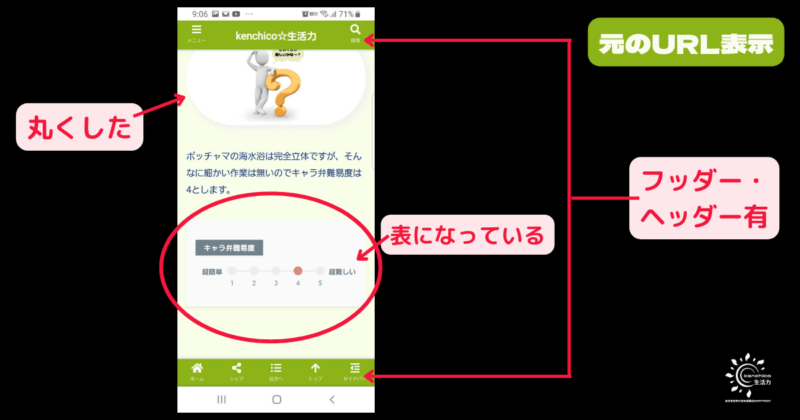
※初めに元のURLでの表示を示しています。


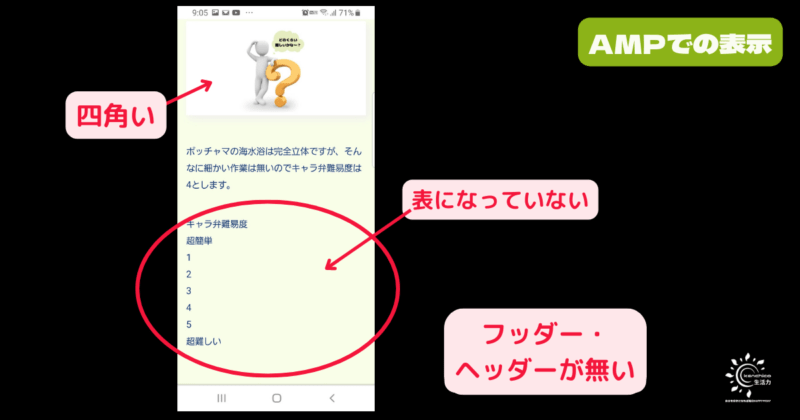
画像を丸く表示したものが元の四角い表示に。
プラグインのUseful Blocksで作った表も単なる文字の羅列になってしまっていました。
Cocoon設定のモバイル設定でOnにしたヘッダー・フッターモバイルボタンもなくなっていました。
ほかにも、このような崩れがありました。


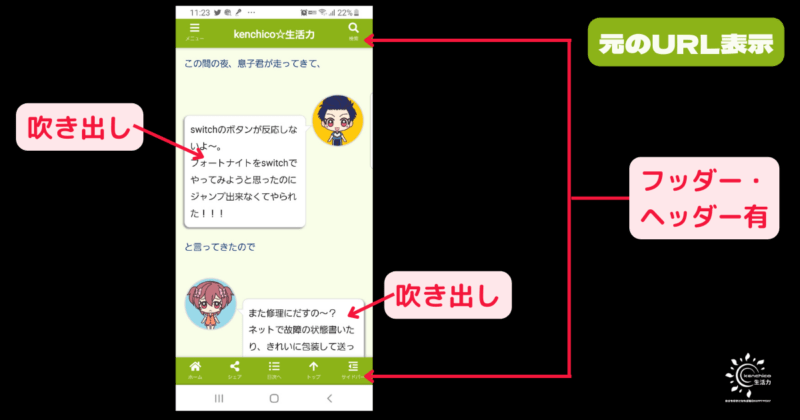
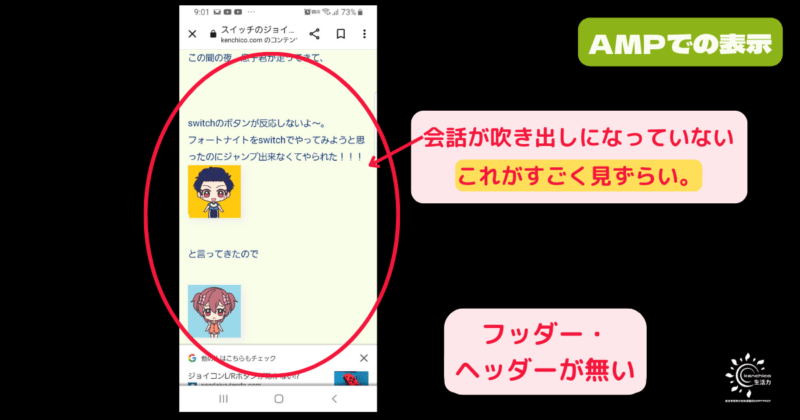
一番痛かったのは、会話として表現している吹き出しが無くなってしまったことです。
私はプラグインWord Balloonで吹き出しを表示していますが、これが無くなっていて、流し読みした場合とても見ずらい状態になっていたのです。
これでは私でも離脱します・・・。
また、Blog Floating Buttonで作ったボタンもなくなっている。
Cocoonクラシックで作った表はかろうじて残っていました。
私の場合、レシピの記事で表をいつも使っているので、これまで崩れていたら本当にとんでもないことですがなんとか無事でした。
アフィリエイトバナーや他サイトのランキングバナーも表示も崩れているものもあるような状態です。

早急に調べてAMPを無効にしました。
Google AMPを無効化するには
AMPを無効にするには以下の事をします。
ひとつずつ説明していきますね。
Cocoon設定のAMP設定有効をOFFに設定
Cocoon設定のAMPタブ内、AMPの有効化の箇所のチェックをはずします。

しかし、これだけでは、検索から入った時に404エラーが発生することがあります。
そこで、AMPからもとのURLに移るようにリダイレクトの設定が必要です。
301リダイレクト設定

リダイレクトとは、Webサイトのページなどを新しいURLに変更した時に、自動的に新しいURLに転する仕組みの事です。
301リダイレクトとは、「恒久的なリダイレクト」です。
※他に「一時的なリダイレクト」として302リダイレクトがあります。
今回の場合は301リダイレクトを設定します。
301リダイレクトには、プラグインを利用する方法もあるようですが、ここでは「.htaccessファイル」(ドットエイチティアクセス)でのリダイレクトをご紹介します。
ご自身のサーバーの「.htaccessファイル」に以下を追記します。
RewriteEngine On RewriteBase / RewriteRule ^(.*)/?amp=1/?$ $1 [R=301,L]
※間違って編集した場合、サイトが表示されなくなりますのでバックアップを取ることをお勧めします!
ちなみに私はConoha WingなのでConoha Wingでの編集方法を記載しますね。
Conoha Wing
Conoha Wingでの.htaccessファイル編集方法

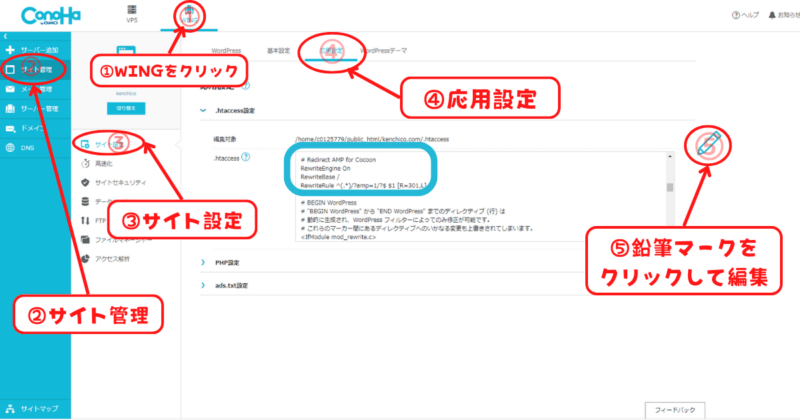
①Conohaにログインして、Wingを選択します。
②左側のサイト管理を選択。
③サイト設定を選択。
④応用設定タブを選択。
⑤.htaccess設定をクリックすると、.htaccessフィアルが出て、右上に鉛筆マークがあるのでそこをクリックして編集できます。
「#BEGIN WordPress」の前に、
RewriteEngine On RewriteBase / RewriteRule ^(.*)/?amp=1/?$ $1 [R=301,L]
を追記します。
※間違って編集した場合、サイトが表示されなくなりますのでバックアップを取ることをお勧めします!
通常はこれで大丈夫なのですが、私はここで問題が発生しました。
コントロールパネルから編集できなかったのです!鉛筆マークが出ませんでした!
Conohaに問い合わせたところ、編集文字が多すぎるようでした。
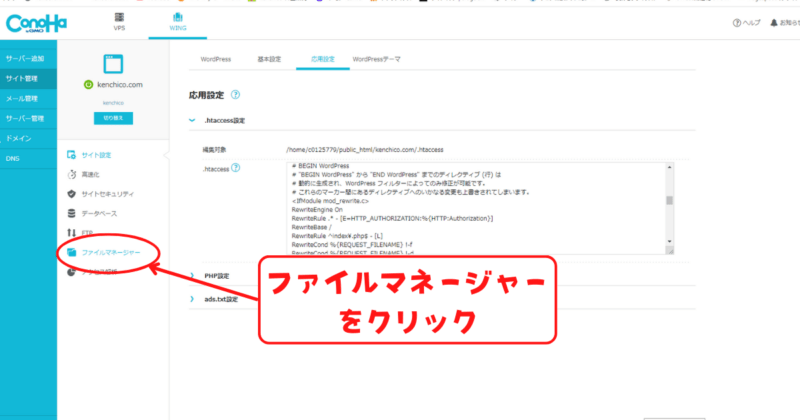
この場合ファイルマネージャーから直接編集して下さいとの回答だったので、ファイルマネージャーで編集しました。

ファイルマネージャーをクリックします。

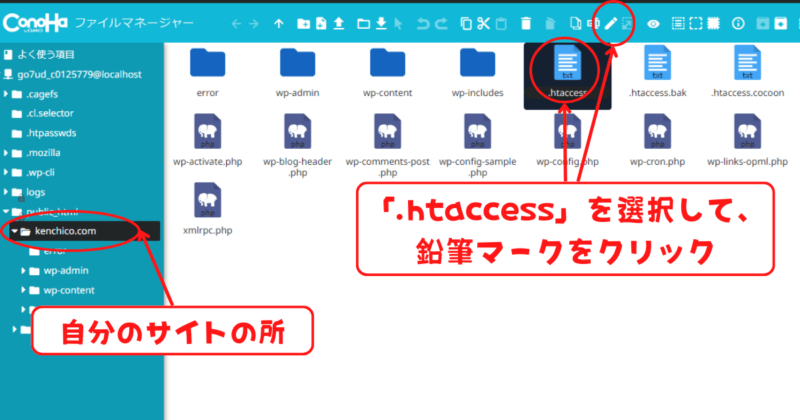
自分のサイトのドメインを選んで「.htaccess」を選択すると上に鉛筆マークが出るのでクリック。

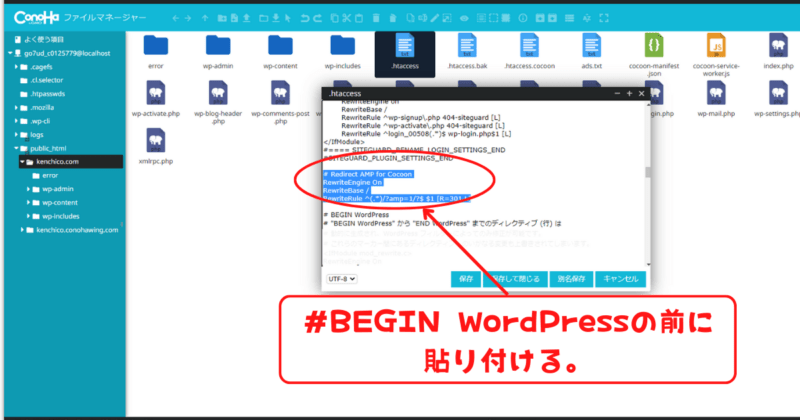
編集ファイルが出るので、「#BEGIN WordPress」の前に、
RewriteEngine On RewriteBase / RewriteRule ^(.*)/?amp=1/?$ $1 [R=301,L]
を追記します(貼り付けます)。
これで.htaccessファイルの編集は完了です。
Conoha WingAMPページのキャッシュの削除
AMPキャッシュが残っていると、AMP無効にしてもAMPページが表示されます。
一般的に、数日たてばAMPキャッシュは消えるようです。
しかし早めに消したい場合は、キャッシュの更新・削除をする必要があります。
しかし、削除の方法がまた難しい!!!
念のため参考にGoogle developersのAMPコンテンツ更新・削除に関してのページをのせておきます。
しかし、これは難しい!!!
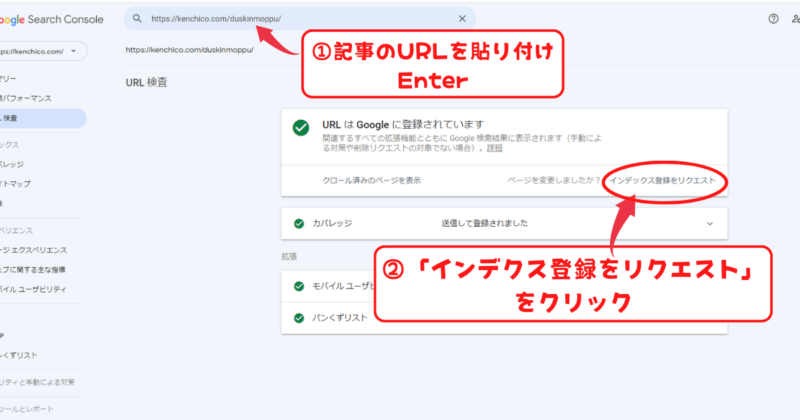
と思いよく考えてみたら、自分のサイトが更新をしたことをグーグルに知ってもらえばよいのだから、サーチコンソールで教えてクロールしてもらえばいいか!!!

そう思い、サーチコンソールでインデックス登録を再度リクエストしました。

そのあとスマフォで確認すると、元のURLでの表示に変わっていました。

301リダイレクトも勉強になったからちょうどよかったです。
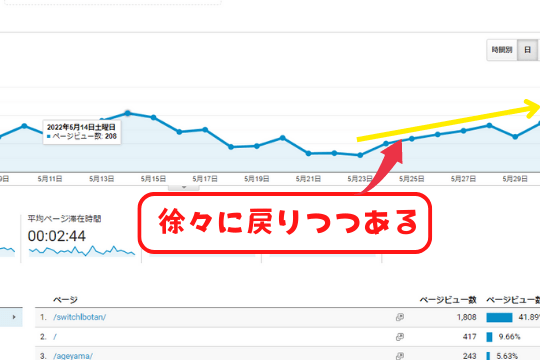
AMP無効化した後のPV

AMPを無効にしてから、まだそんなに経ってませんが徐々に戻りつつあります。
これで何とか一安心。
記事執筆に集中できるようになりました(*´ω`*)
今回は本当にびっくりしましたが、サイトの関係である記事を新サイトに移動させたい時の方法、つまり301リダイレクトは知っておかないといけないと思っていたところだったのでとても良い経験をしたと思っています。
私も一つレベルアップ出来たかな?( ´艸`)ムププ
同じことでお困りのかたの役に立てればと思います♪

人気ブログランキング








コメント