こんにちは♪kenchicoです(*´ω`*)
わたしは、WordpressのCocoonでブログを書いています♪
ツイッターでブログのお知らせをしたい!
と、ツイッターでブログのトップページのURLを張り付けると、
デフォルト(初期状態)のままになっていました。

せっかくホーム画像変えたのに、変わってないよ~。
これを自分のトップページ同様の画像にするにはどうしたらいいのか?
調べて出来るようになったので、
CocoonでTwitter上でのホームイメージ画像の変更方法を説明いたします♪

【Cocoon】でTwitterカードを設定する
ツイッターでブログのトップページのURLを張り付けた時に、どのように表示されますか?
自分のブログへのリンク情報を自分の指定した画像付きで表示してみましょう♪

Twitterカードとは

Twitterカードとは、リンク情報を画像付きにする機能の事です。
画像付きにすることで、見やすく、魅力的なリンク情報になります。
Twitterカードには、ブログの記事や、リンク情報、アイキャッチ画像やタイトル、説明文を表示できます。
WordPressでは、トップページをリンクする(ページのURLを張り付ける)と設定した画像、
記事をリンクすると「アイキャッチ画像」と「記事のタイトル」が表示されるようになります。
Twitterカードの設定は、Cocoon設定のOGPで行います。
OGPとは
Cocoon設定の中に、「OGP」という項目があるのですが、
「OGP」とは一体何でしょう?
「OGP」とは、「Open Graph Protocol」の略で、TwitterなどのSNS上でシェアされた時に、ページのタイトル・URL・概要・画像(サムネイル)を伝えるためのタグ情報です。

横文字省略が多くて覚えるの大変だな~。

「プロトコル」とは、
「コンピューター同士の通信をする際の手順や規格のこと」なんだって!

意味がわかるとちょっと覚えやすいね♪
OGPが設定されていると、SNS上でページのタイトルやURL、画像情報がユーザーの目にとまりやすくなります。
それに伴い、アクセス数の向上が期待できます。
WordPressの管理画面、Cocoon設定でOGPを変更する
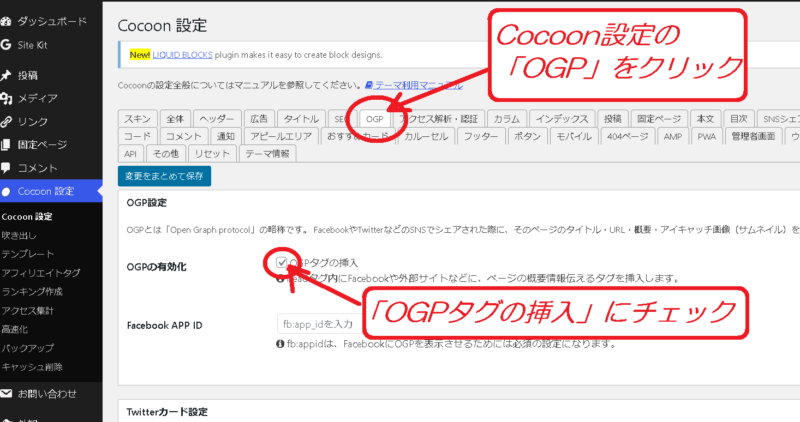
WordPress管理画面でCocoon設定をクリックして、中の「OGP」タブをクリックします。
「OGPタグの挿入」にチェックがはいっているか確認してください。

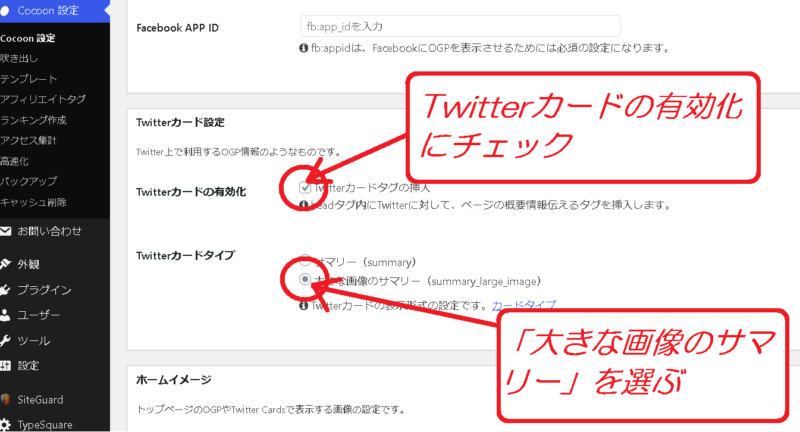
次に、Twitterカードの有効化の「Twitterカードタブの挿入」にチェックが入っているか確認してください。

画像が大きいものを選ぶ際は、「大きな画像のサマリー」を選択してください。
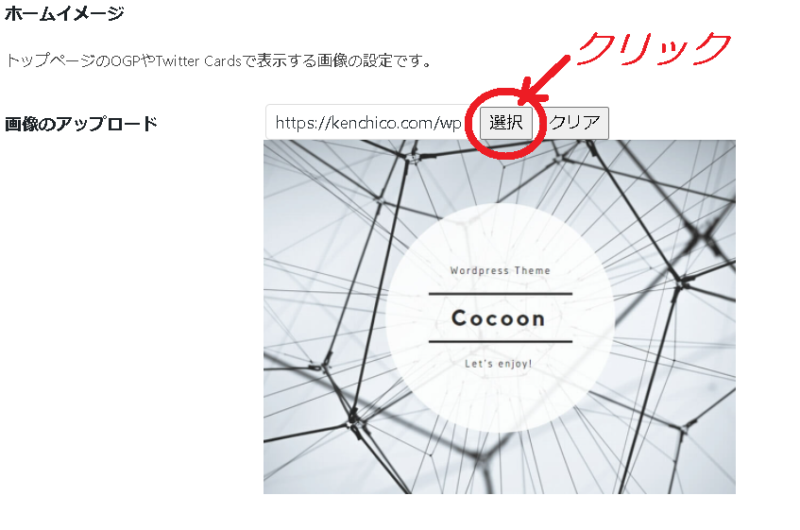
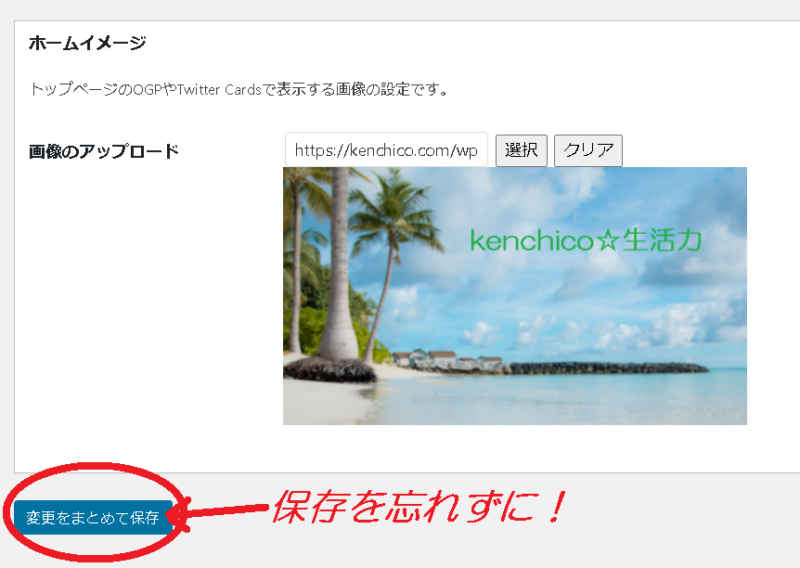
下の方にスクロールすると、「ホームイメージ」の項目があります。
はじめはデフォルトの表示画像になっています。

画像のアップロードの選択の部分をクリックします。
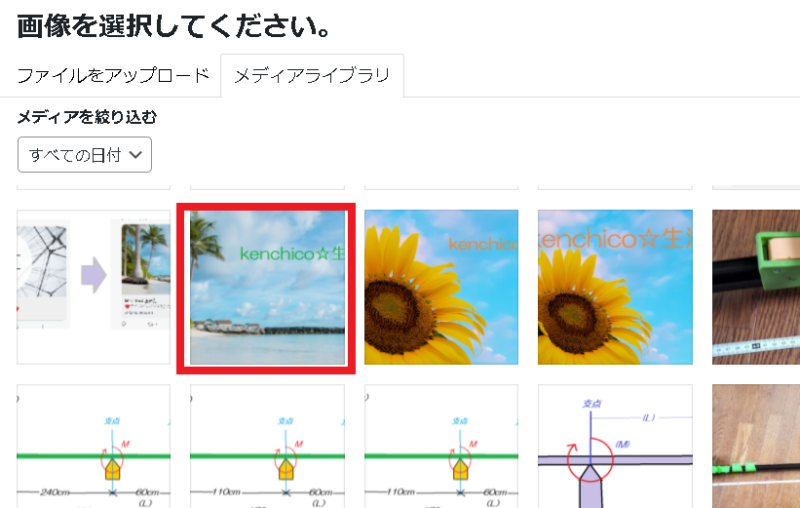
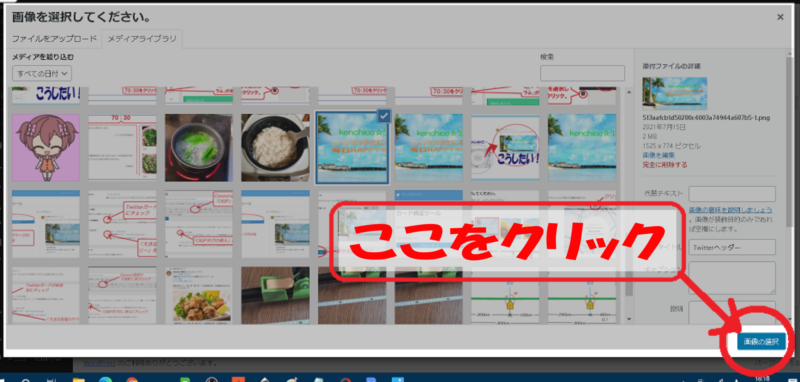
次の画面で、画像を選択してください。

画像を選ぶと、右下に「画像の選択」というところがあるのでそこをクリックします。

すると、ホームイメージが変更出来ています。

画像を確認して、左下の「変更をまとめて保存」をクリックします。
これでcocoon側は完了です。
これだけでは、Twitter上でのホームイメージ画像は変わりません。
次にTwitter側の設定をします。
Twitterの「カード検証ツール」にて確認
Cocoon側での設定が終わりましたら、Twitter側での設定です。
すぐに完了しますよ!

ホームイメージ画像の確認
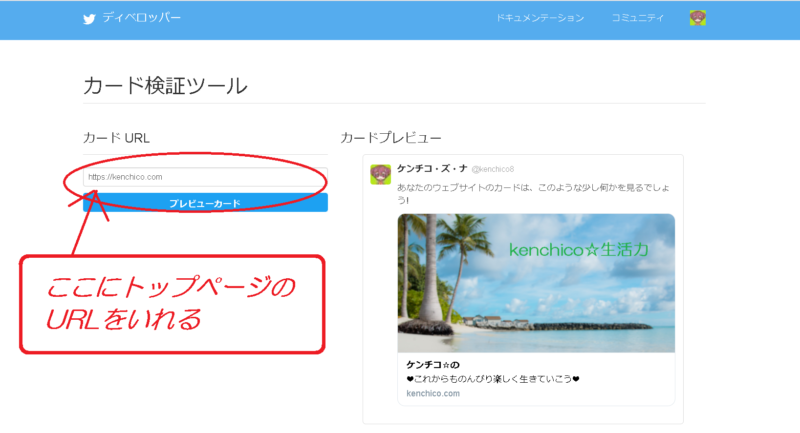
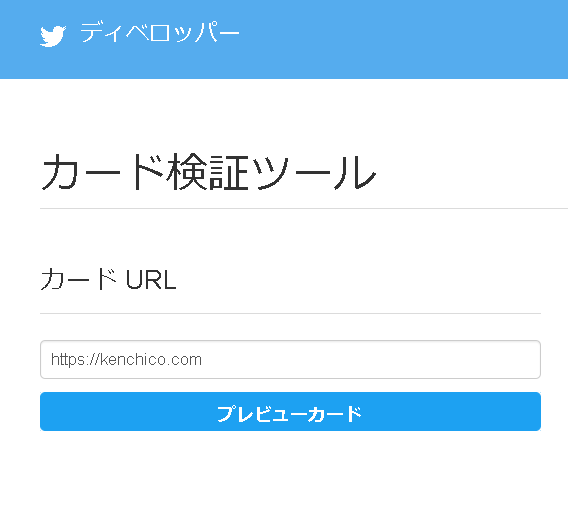
最後に、Twitter公式ディベロッパーのカード検証ツールにアクセスします。
ここで、確認したいページのURLを入力します。

今回私は、ホームイメージを変更したかったので、トップページのURLを入力します。
すると変更した画面になっています。
これで完了です♪
※Twitterへの変更が何分か時間がかかる場合があるようです。
少し時間を置いてから確認してみてください。
(私は、変更になってない!と何度かやり直したので、さらにラグ時間が増えて、時間がかかってしまいました( ̄∇ ̄;)ハハハ)
焦りは禁物ですね♪

cocoonでカラムを2列や3列に設定したい?そんなときにはこちらをご覧ください。
人気ブログランキング










コメント