こんにちはkenchicoです♪
ブログを書いていて、絵や写真の横に説明文を入れたいと思ったことはありませんか?
私の場合、レシピをアップするのに写真もつけるので、作り方と写真が横並びになるようにしたかったのです。
色々調べてやっとできるようになったので、そのやり方をご説明いたしますヾ(*´∀`*)ノ

カラムとは?

レシピだと説明の横に写真が欲しいんだよね。
そのほうが作り方とかが、わかりやすいから♪
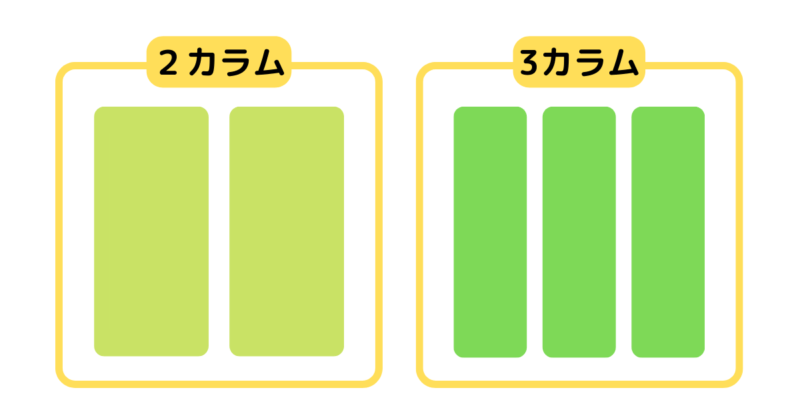
下の図みたいにしたいんだ。


これは、2カラムの構成になっているね。

息子君は専門用語に詳しいね。
カラムって何?
実は私、「カラムって、何なの?(・・?」という感じで、ここからわかりませんでした(;^_^A。
column【kɑləm】を調べると、縦の欄・縦の列という意味でした。
カラムとは、列のことである。

カラムとは、行列で表現されるものの縦の列の事です。
2列でのレイアウトの事を、2カラムレイアウトと言い、
3列でのレイアウトの事を、3カラムレイアウトと言います。

なるほど!縦の列の事ね!
そうそう、説明文と写真の2列にしたいんだよね♪

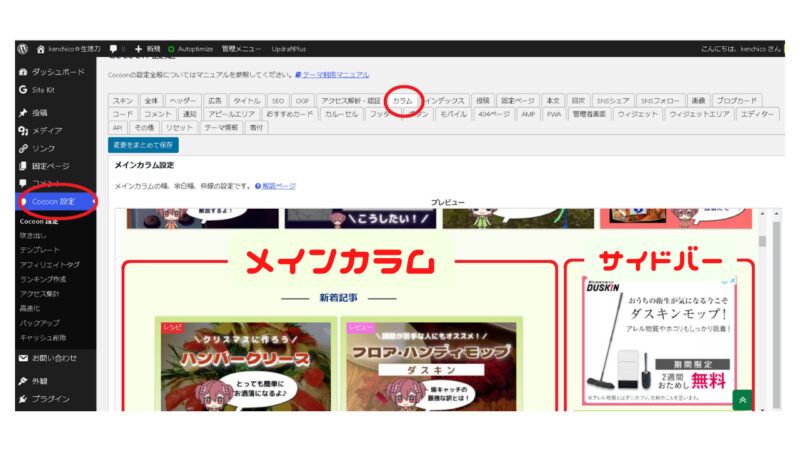
Cocoon設定のカラムの所を見てみたら(下図参照)、メインカラム設定とサイドバー設定となってたよ。
このサイト自体が、2カラムレイアウトなんだね!
だんだん、わかってきたよ。

カラムのメリット
今回の場合は、2カラム設定にする事で、説明と写真の二つの情報が同時に見ることが出来るようになります。
これが1カラムだと、全体の行が長くなり、スクロールする量も増えるし、説明分の状態がどの写真かわかりづらくなります。
カラムのデメリット
最近のホームページでは、レスポンシブデザイン(表示するデバイスの大きさに応じて自動的にレイアウトが変更する仕組み)になっていて、PCでは2カラムで表示されていてもスマートフォンでは1カラムになる事がほとんどです。
Cocoonもそうなのですが、スマフォで無理矢理2カラムや3カラム表示にすると、文字が小さくなって見づらくなることもあります。
※文字が小さすぎると、モバイルフレンドリーではないとサチコ(Google Search Console)でエラーがかかることがありますので注意!
続いて、カラムの設定をしてみましょう。
Cocoonでカラムを設定する

カラムの設定をする際に、どのような割合のカラムにするか考える必要があります。
見てみましょう。
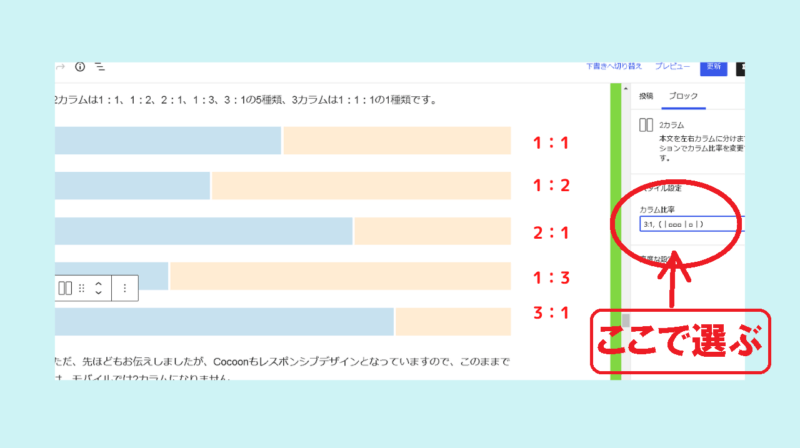
カラムの種類
Cocoonのブロックエディター(ビジュアルエディター)で設定するカラムには以下の6種類があります。

下に、5種類のカラムを実際に設定にした状態を表してみます。(100は除く)
2列や3列にすると、どんな感じになる?
実際にカラムを設定してみました。
100は1カラムなので省きます。
分割の割合によって見た目の印象がかなり違いますよね。(※スマフォで確認しましたが、スマフォは①と④しかできないようです。)
①50:50

②30:70

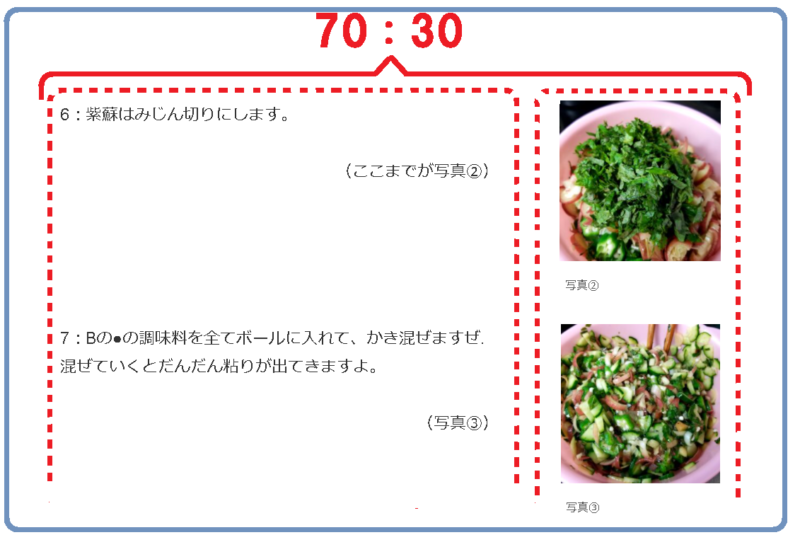
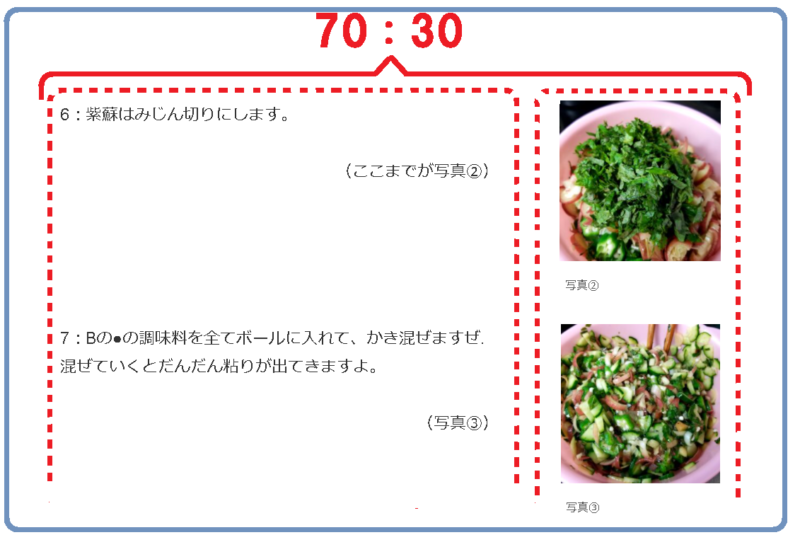
③70:30

④33:33:33

⑤25:50:25


こんな感じに見えるんだね。

今回レシピの文と写真だから、私は③がいいかな。
それではカラムを設定してみましょう。
カラムを設定してみよう!
今回は、私のレシピを載せるときの設定方法を説明します。
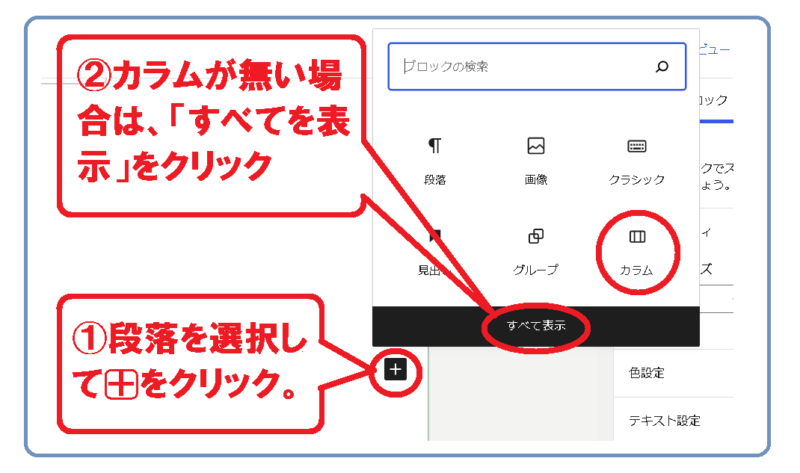
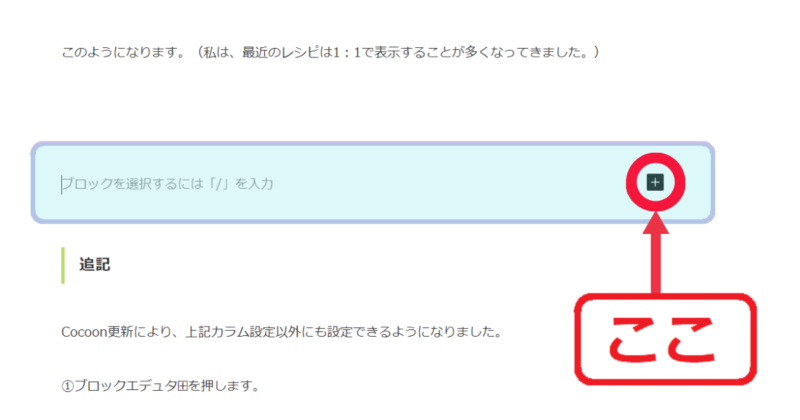
①段落を選択し、+をクリックします。→カラムがあったらそこをクリック。
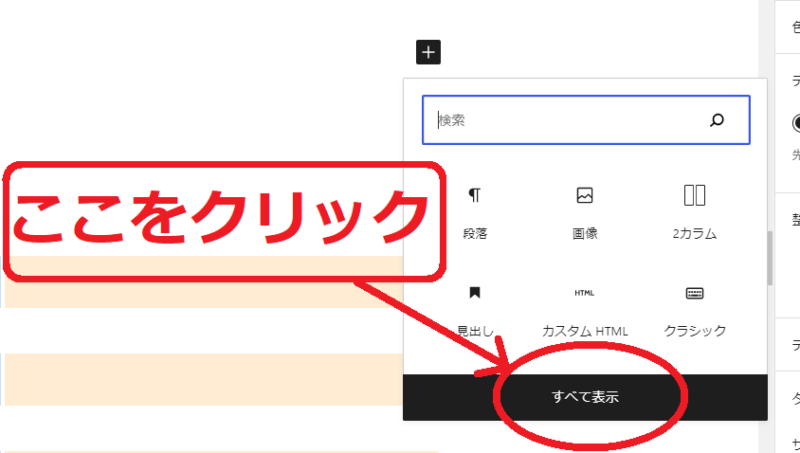
②カラムが無い場合は、「すべてを表示」をクリックします。

全てを表示をクリックすると、左側にたくさんの項目が出てきます。
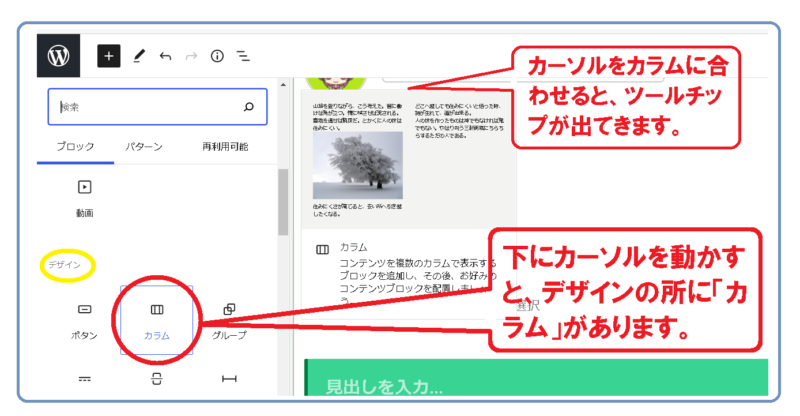
③カーソルを下にスクロールすると、【デザイン】の所に、「カラム」があります。
そこをクリックします。
※カーソルをカラムに合わせると、ツールチェックが出てくるので、
カラムを設定した時の雰囲気がわかると思います。
(ツールチェックの表示は、50:50のカラムです)

本の説明とかにも使えそうだね。

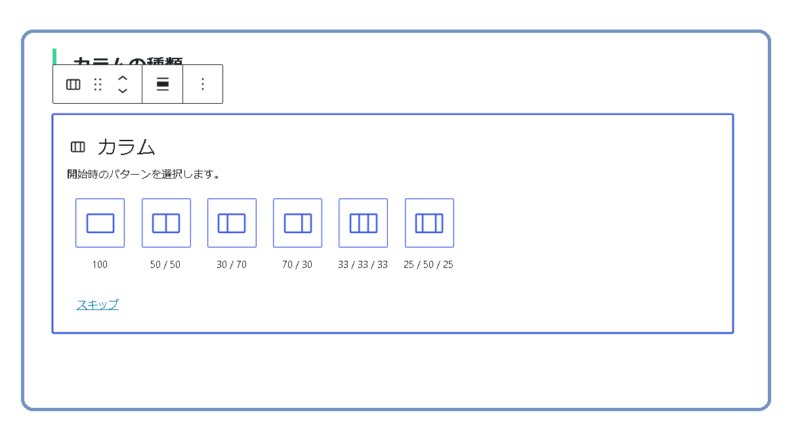
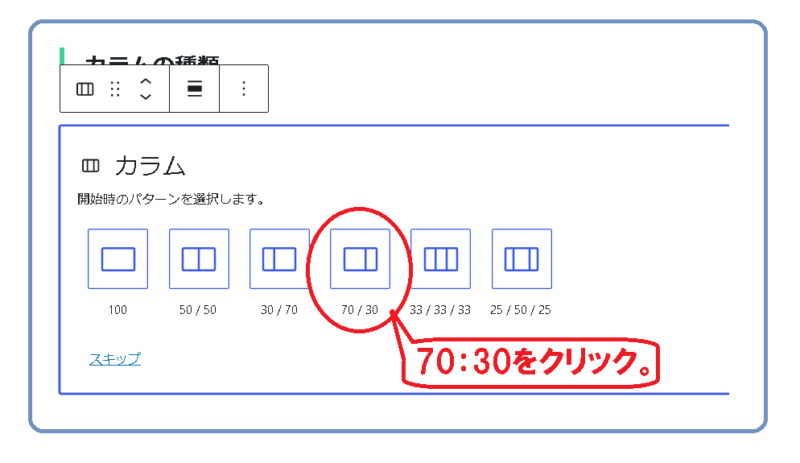
④「カラム」をクリックすると、カラムの種類を選ぶことが出来ます。

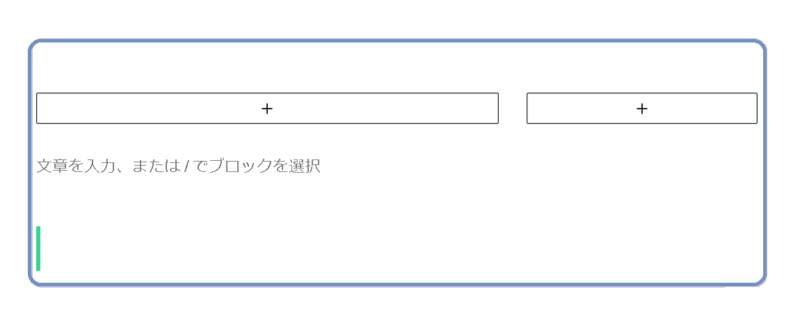
⑤70:30をクリックするとこのようになります。

⑥それぞれのブロックで、段落を選んだり、画像を選んで入力していきます。

このようになります。(私の最近のレシピは50:50で表示しています。)
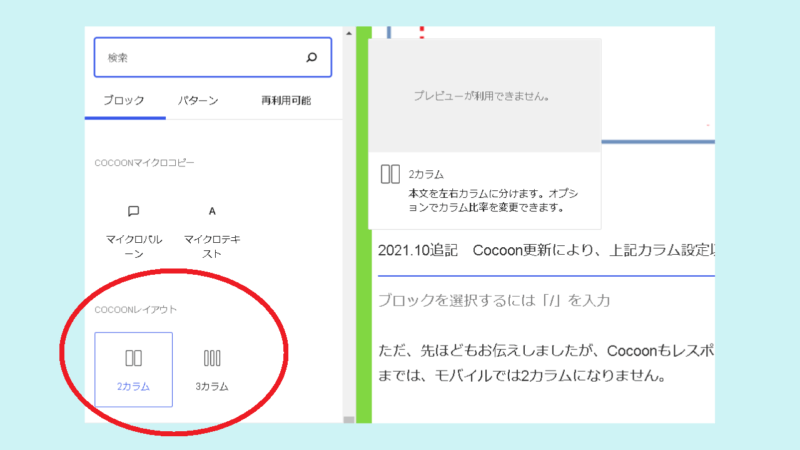
Cocoonレイアウトによるカラム設定
Cocoon更新により、上記カラム設定以外にも設定できるようになりました。

①新しいブロックを選択して、ブロックエデュタ⊞を押します。

②「すべてを表示」をクリックします。

③下の方までスクロールすると、「cocoonレイアウト」という項目があります。2カラムと3カラムがあります。

④カラムは1:1、1:2、2:1、1:3、3:1の5種類、3カラムは1:1:1の1種類です。赤〇の部分で選びます。

こちらは、カラムが色違いで表示されて見やすくなっています。
あとはブロックごとに入力していくだけです。
ただ、先ほどもお伝えしましたが、Cocoonもレスポンシブデザインとなっていますので、このままでは、モバイルでは2カラムになりません。

モバイルにもカラム設定を反映させるには

モバイルにもカラム設定を反映させるためにはCSSで追記します。
ただし上でも述べたとおり、モバイルで2カラム・3カラムにすると文字が小さくなり見づらくなるという懸念があります。
設定した場合どのように表示されるのか、きちんと確認してからの設定をおすすめします。
モバイルでも2列で表示してみよう(CSS)
モバイルで2カラムにするには、
.wp-block-columns {
flex-wrap: nowrap;
}
を追記する必要があります。
しかし、これをCocoonチャイルドのスタイルシートに追記してしまうと、すべての記事がモバイルでもカラム変更してしまいます。
モバイルでカラム変更した方が良いか、しないほうが良いか簡単に確認できるように、
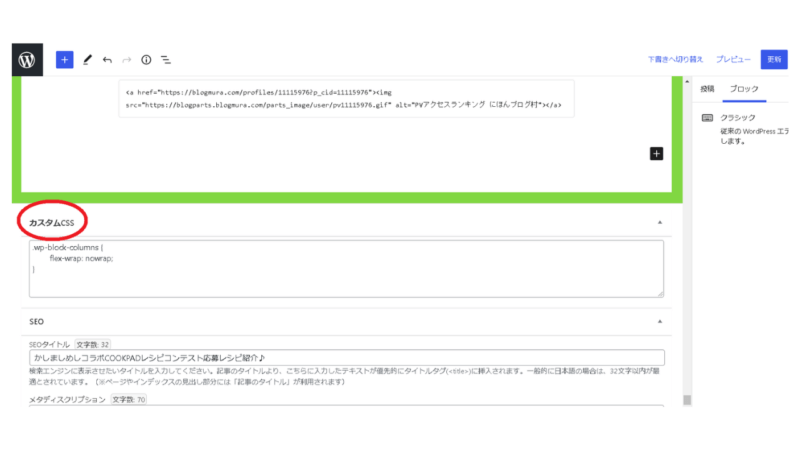
投稿編集画面の下の方に、カスタムCSSと言う欄があります。

そこに、
.wp-block-columns {
flex-wrap: nowrap;
}
をコピペすると、当該記事にだけ対応します。
2022.9.16追記:現在上記CSSでモバイルでカラム対応できなくなった可能性あり。
2022.916追記
2022.9.16現在確認しましたら、上記CSSをコピペしていてもスマホで2カラムになっていませんでした。
何かの不具合なのか、Cocoonの更新によるものなのかはまだ不明ですが、更新により、もっと簡単にスマフォでカラム対応できるようになっていたのでご説明いたします。
※現時点では、以下の設定はCocoonのブロックエディター(ビジュアルエディター)で、デザイン→カラムで設定するカラムに対応しています。COCOONレイアウトには対応してません。
2カラム(50:50)で説明していきます。
【Cocoon 2022最新】モバイルのカラム設定
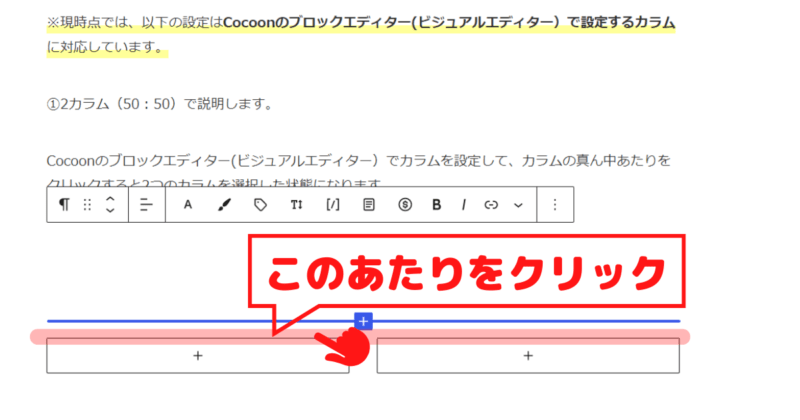
①Cocoonのブロックエディター(ビジュアルエディター)でカラムを設定して、カラムの枠の上あたりをクリックすると2つのカラムを選択した状態になります。


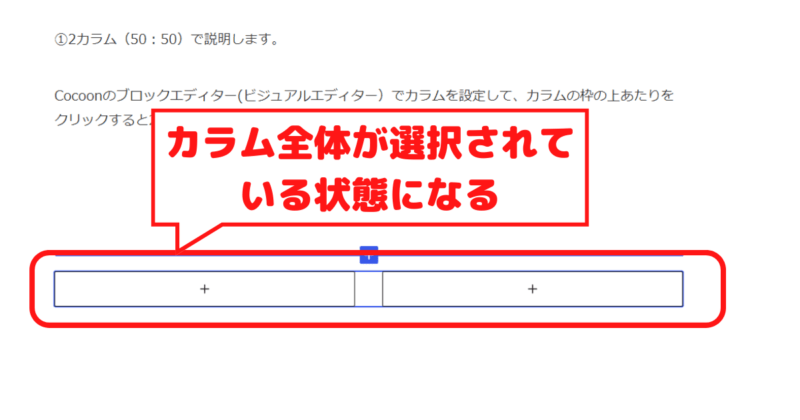
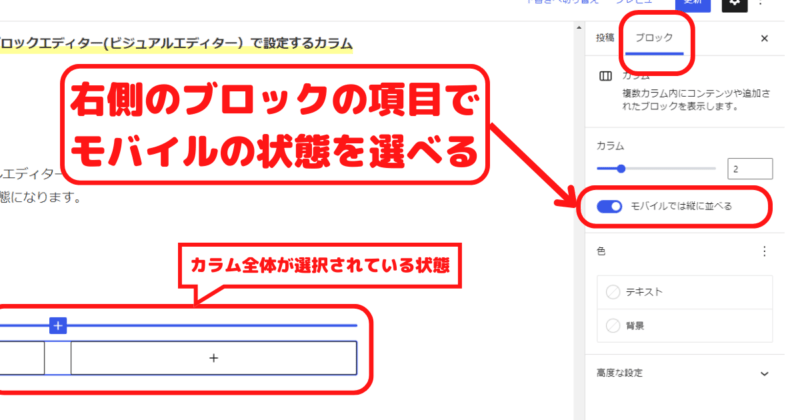
② カラム全体が選択された状態になっていたら、右側にあるブロックタブの項目のカラムを見ると、「モバイルでは縦に並べる」というところがONになっています。
モバイルでも2カラムに設定したい場合はここをOFFにします。
これだけです。
カラム数やカラムの背景・文字の色などもここで変更することができます。

これは、ブロックエディター(ビジュアルエディター)で、デザイン→カラムで設定するカラムでできます。
COCOONレイアウトのカラムではできないようです。
かしましめしコラボのCOOKPADレシピコンテスト応募作品詳細の記事はレシピの所はモバイルも2カラムに変更してます。
モバイルもカラム変更対応した方が良いか、
確認してみてから好きな方を選んでください♪
以上で完成です!
最後までお読みくださりありがとうございましたヾ(*´∀`*)ノ❤
CocoonでTwitterカードを設定する方法はこちらからどうぞ。
人気ブログランキング








コメント